各位好,最近都很準時下班(為了回來生進度),現在是晚間18點30分,要來研究一下LINQ的刪除,目標進度是刪除那麼下面放上今日筆記跟進度。
using (var ctx = new DBContext()){
ctx.Table.Remove(RECORD);
ctx.SubmitChanges();
}
刪除狀態前會出現確認視窗,當確認後會進行刪除此筆狀態,然後將座位表有此狀態的座位設為走道。
我的程式碼
鏈結的部分(做成button)用到day17的javascript 的confirm(),還有day10的asp-route-id。
<a class="button special" asp-route-id=@tmp2 asp-controller="manageSeat" asp-action="deleteStatus" onclick="return confirm('Are you sure you want to delete status : @SSname[i]')">Delete Status</a>
.cs的部分程式碼
using (var ctx = new ithelp12Context()){
var ds = ctx.TableStatus.Where(c => c.TStatusId == Int32.Parse(TSid1.Trim())).FirstOrDefault();;
ctx.TableStatus.Remove(ds);
var ns = ctx.TableStatus.Where(c => c.TStatusName == "走道" && c.TId == Int32.Parse(Tid.Trim())).FirstOrDefault();;
var ds2 = ctx.TableDetail.Where(s => s.TStatusId == Int32.Parse(TSid1.Trim())).ToList();
for(int i = 0 ; i < ds2.Count ; i++){
ds2[i].TStatusId = ns.TStatusId;
ds2[i].SName = "走道";}
ctx.SaveChanges();
var all = ctx.TableStatus.Where(s => s.TId == Int32.Parse(Tid.Trim())).ToList();
for(int i = 0;i<all.Count;i++){
TSid.Add(all[i].TStatusId);
SSname.Add(all[i].TStatusName.Trim());
SColor.Add(all[i].TStatusColor.Trim());
}}}
實作結果
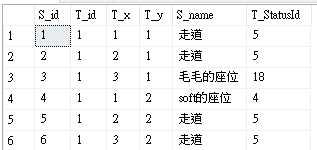
原TableDetail資料表。
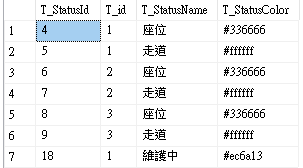
原TableStatus資料表。
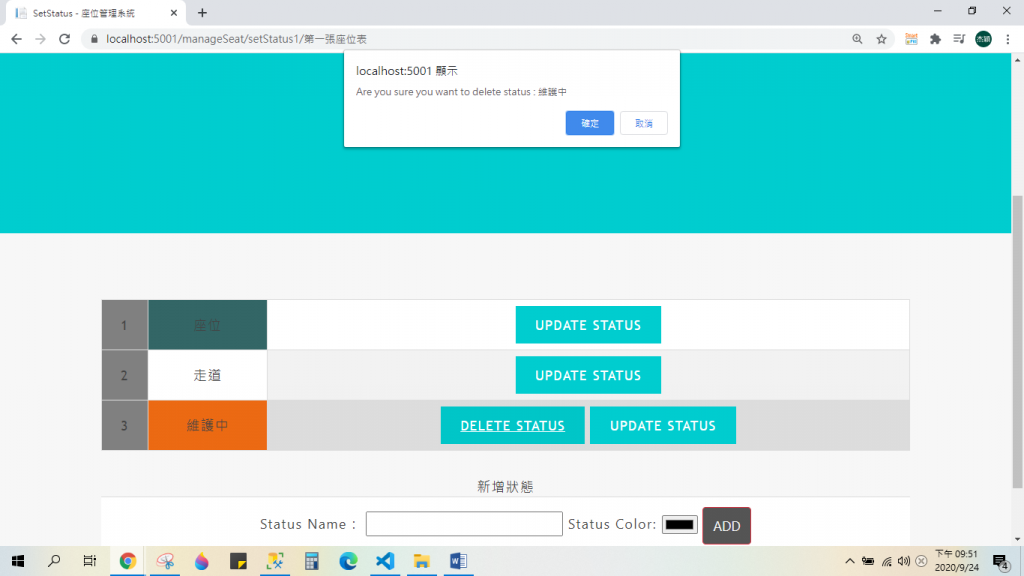
點選DELETE STATUS會跳處是否確定刪除狀態。
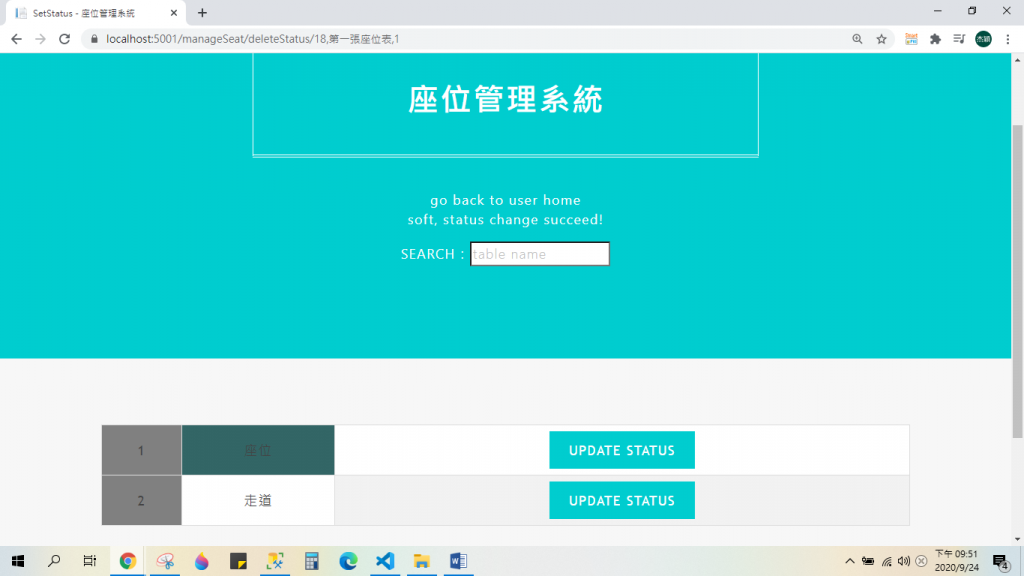
按下確定後就刪除完成,會回到setStatus頁面。
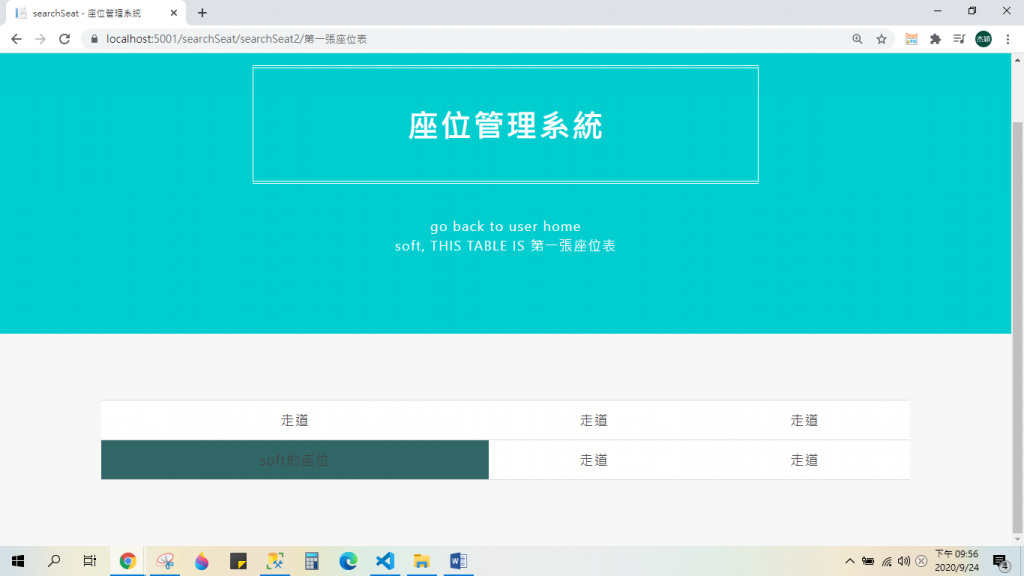
Search中可以看到原本狀態為”維護中”的位子狀態變成”走道”了。
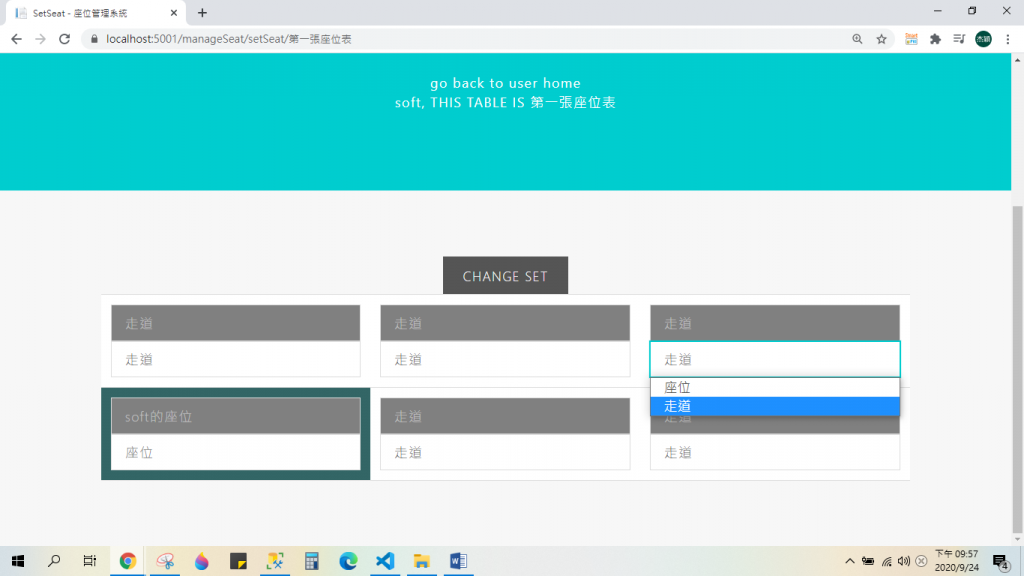
setSeat頁面中的下拉式選單也看不到此(維護中)選項。
執行刪除後的TableDetail資料表。
執行刪除後的TableStatus資料表。
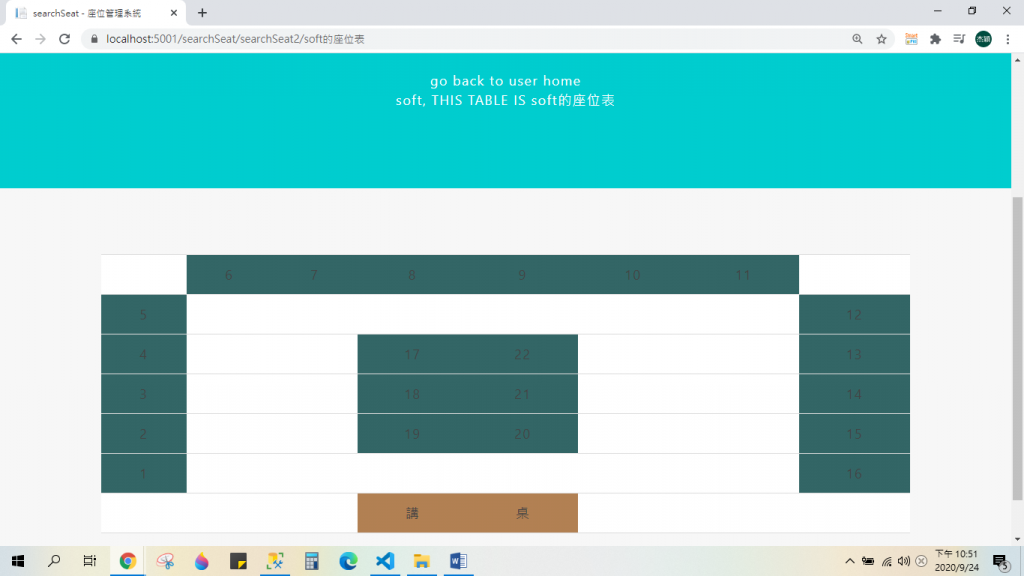
做到今天可以建一個看起來比較符合實際應用的座位表?
(像下面這樣~自己覺得好玩)
DAY19心得:
今天做的超快,因為其實很簡單?明天開始可以進入複雜的修改座位表![]() 希望到時候有新的需要的技術可以學,那麼感謝點閱的各位,祝各位有個好夢。
希望到時候有新的需要的技術可以學,那麼感謝點閱的各位,祝各位有個好夢。
